[번역] 2018년에 당신이 알아야할 리액트 네이티브 컴포넌트 라이브러리 11가지
원글 React Native Component Libraries You Should Know in 2018를 번역했습니다. 오역이 많습니다. 영문과 함께 편집 했으니 번역문은 참고만 하시기 바랍니다. 잘못 번역된 부분에 대해서 언제든 의견주세요. 환영합니다.
당신의 다음 앱에서 사용할 수있는 유용한 React Native UI toolkits 리스트
A list of useful React Native UI toolkits to use in your next app.
With the growing popularity of React and the rise of native mobile app development (and PWA), it’s not surprising that React-Native is getting more adoption in the community every day.
React의 인기가 상승하고, 네이티브 모바일 앱 개발(그리고 PWA)이 증가함에 따라, React-Native가 매일같이 커뮤니티에서 점점 더 채택되고 있는 것을 놀랍지 않습니다.
Much like React itself, React Native encourages you to build your UI using isolated components. Component libraries and UI toolkits help you save time and build your applications faster, using a pre-made set of components.
React와 마찬가지로 React Native는 단독의 컴포넌트(isolated components)를 사용하여 UI를 구현하도록 권장합니다. 컴포넌트 라이브러리 및 UI 툴킷을 사용하면 시간을 절약할 수 있고, 미리 만들어둔 컴포넌트 세트를 사용하여 응용 프로그램을보다 빠르게 작성할 수 있습니다.
After reviewing useful React and Vue components libraries, and on popular demand, here is a list of useful (maintained!) React-Native UI libraries to get you started. Feel free to comment and add your own suggestions!
유용한 React 및 Vue 컴포넌트 라이브러리를 (대중성에 따라) 검토 한 후, 유용한 (관리 된) React-Native UI 라이브러리 목록을 작성했습니다. 자유롭게 코멘트를 달고 자신의 의견 및 제안을 추가해주세요.
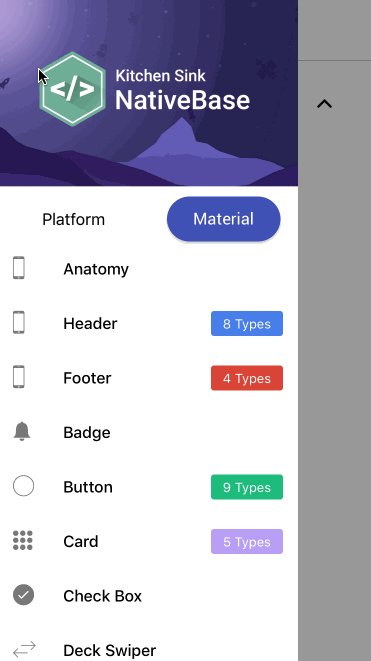
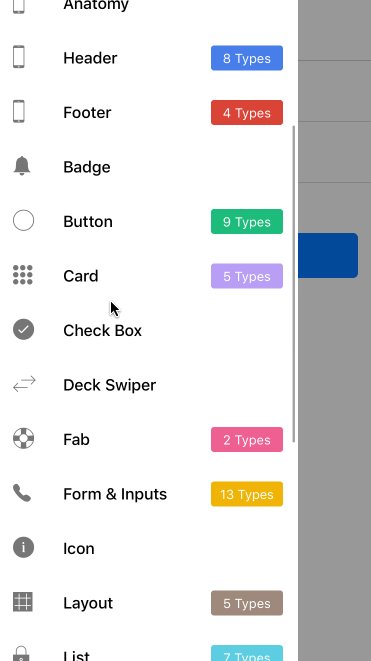
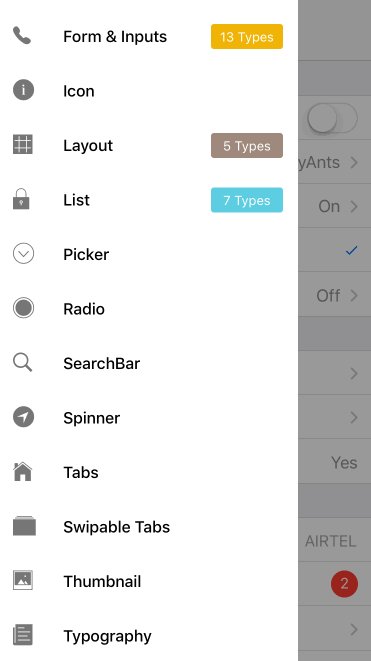
1. NativeBase


At 10k stars and over 1k forks NativeBase is a widely popular UI component library providing dozens of cross-platform components for React native.
1만개의 별과 포크를 받은 NativeBase는 수십 개의 크로스 플랫폼 컴포넌트를 제공하는 널리 사용되고 있는 React Native용 UI 컴포넌트 라이브러리입니다.
When using NativeBase, you can use any native third-party libraries out of the box and the project itself comes with a rich ecosystem around it, from useful starter-kits to customizable theme templates.
NativeBase를 사용하면, 네이티브 서드파티 라이브러리를 기본적으로 사용할 수 있습니다. 그리고 프로젝트 자체에 유용한 starter-kits 부터 customizable theme templates 까지 풍부한 생태계가 구성되어 있습니다.
Here’s a nice starter kit.
여기 멋진 초보자용 키트가 있습니다.
GeekyAnts/NativeBase NativeBase — Essential cross-platform UI components for React Nativegithub.com
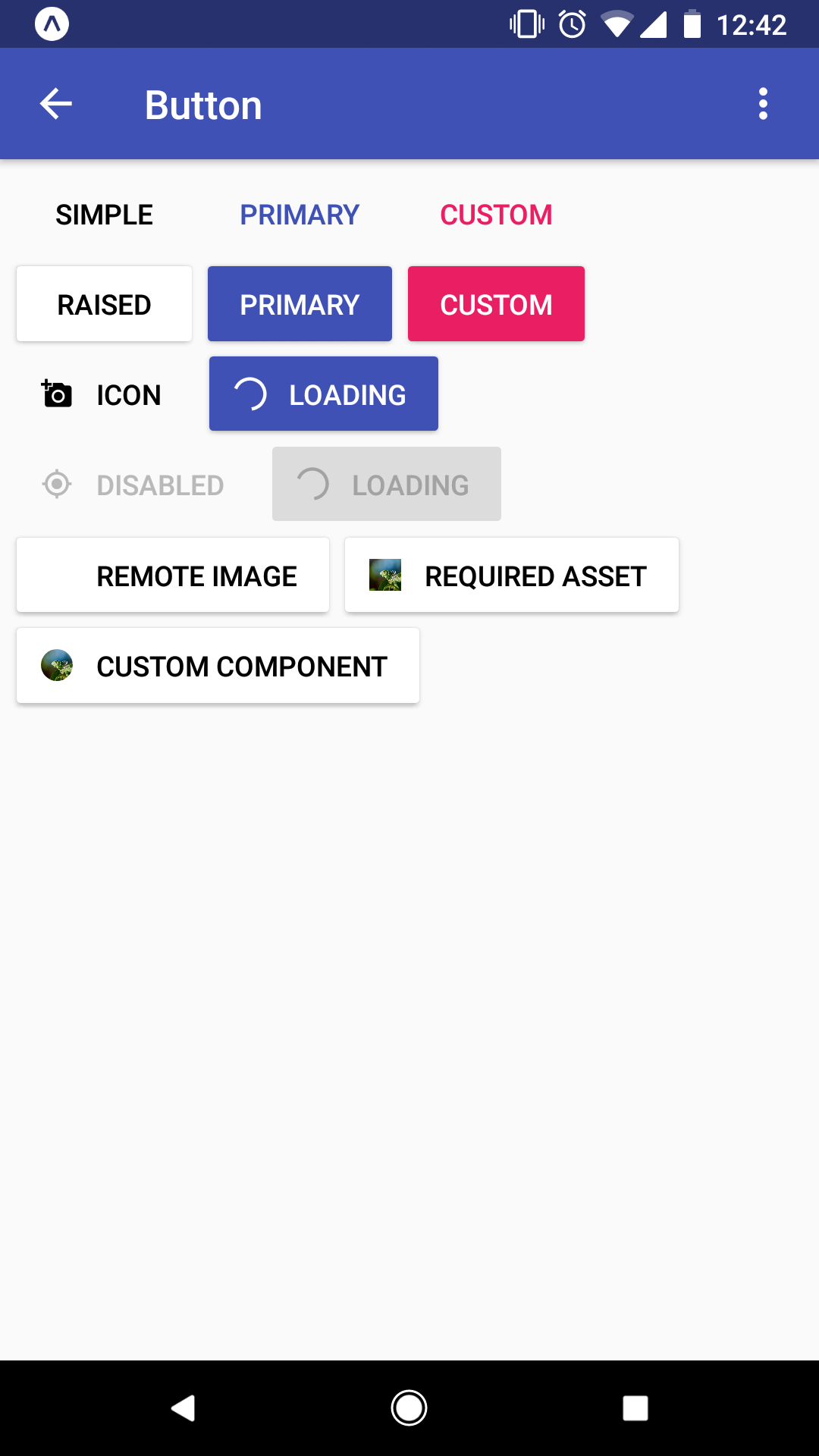
2. React Native Elements


At over 12k stars react-native-elements is a highly customizable cross-platform UI toolkit built entirely in Javascript.
1만2천개의 별을 받은 react-native-elements는 자바 스크립트로 제작 된 사용자 정의가 가능한 cross-platform UI toolkit입니다.
The library’s authors state that “ The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design”, which should make it appealing for both new developers and seasoned veterans.
이 라이브러리 제작자는 “React Native Elements의 아이디어는 실제 디자인보다 컴포넌트 구조에 대한 것입니다. 즉, 특정 요소를 설정하는 데 필요한 상용구가 적지만 디자인을 완벽하게 제어 할 수 있습니다.” 라고 말했습니다. 이는 초급 개발자와 베테랑 개발자 모두에게 매력적일 것입니다.
Here’s an example Expo app that shows all the components in action. Feel free to jump in.
다음은 작동중인 모든 컴포넌트를 보여주는 예제 Expo app 앱입니다. 부담없이 뛰어 들어보세요.
3. Shoutem

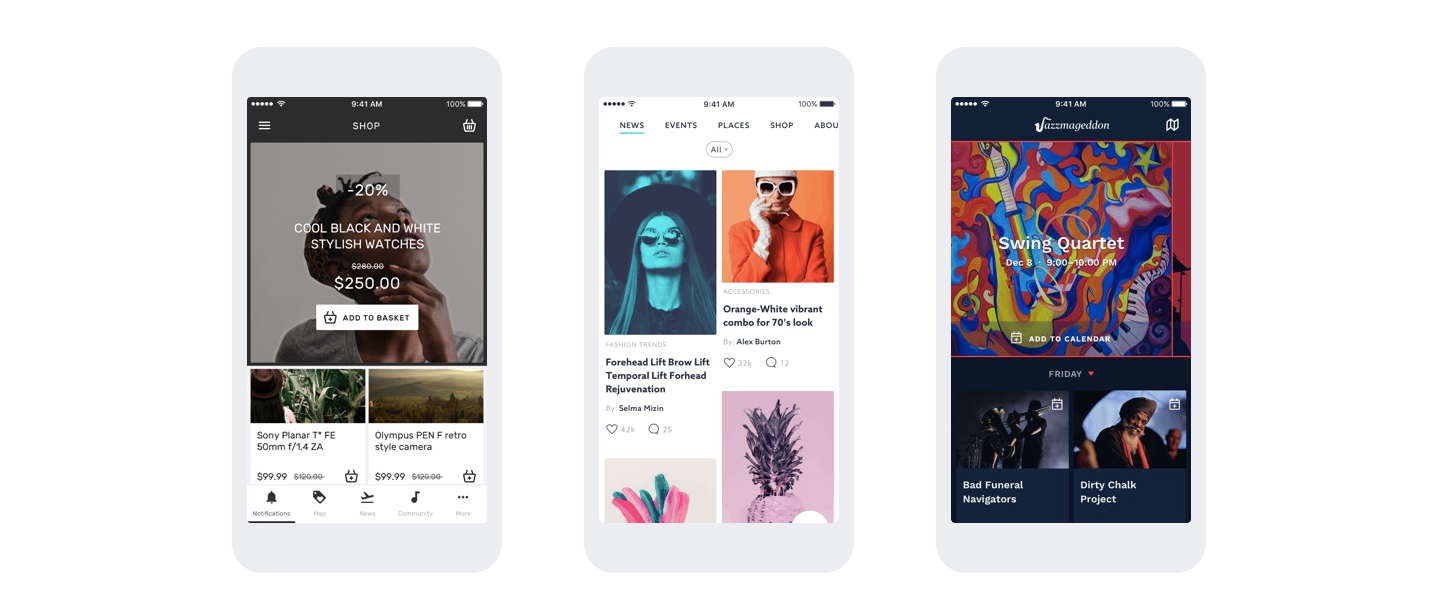
At 3.5k stars Shoutem is a React Native UI Kit which consists of 3 parts: UI components, Themes and component Animation.
3천5백개의 별을 받은 Shoutem은 UI 컴포넌트, 테마, 컴포넌트 애니메이션 세 부분으로 구성된 React Native UI Kit입니다.
The library provides a set of cross-platform components for iOS and Android, and all components are built to be both composable and customizable.
이 라이브러리는 iOS 및 Android용 크로스 플랫폼 컴포넌트 세트를 제공하며, 모든 컴포넌트는 구성 가능하고 사용자 정의 할 수 있도록 제작되었습니다.
Each component also has a predefined style that is consistent with the rest, which makes it possible to build complex components without manually defining complex styles.
각 컴포넌트에는 rest와 일관되게 미리 정의 된 스타일이 있으므로, 복잡한 스타일을 수동으로 정의하지 않고도 복합적인 컴포넌트를 작성할 수 있습니다.
4. UI Kitten
At 3k stars this library provides a customizable and reusable react-native component kit based on the concept of moving style definitions into a specific place making components reusable and styled in a single way.
3천개의 별을 받은 이 라이브러리는 스타일 정의를 특정 위치로 이동시켜 컴포넌트를 재사용 및 단일방식(single way(?))으로 스타일화하는 컨셉에 기반하여 사용자 정의 및 재사용이 가능한 react-native component kit를 제공합니다.
Themes can be rather easily changed ”on the fly” by passing a different set of variables.
테마는 다른 변수 집합(a different set of variables)를 전달하여 “그때그때” 상당히 쉽게 변경할 수 있습니다.
Here’s a nice Expo application to look around.
여기 살펴보기 좋은 Expo application이 있습니다.
5. React Native Material UI

A 2k stars library with a set of highly customizable UI components implementing Google’s material design.
2천개의 별을 받은 React Native Material UI는 라이브러리를 사용하여 Google’s material design을 구현하는 맞춤 설정할 수있는 UI 컴포넌트 세트를 제공합니다.
Note that the library is using a single JS object called uiTheme that is passed in via context for max customizability.
이 라이브러리는 최대한 맞춤형 설정을 하기 위해 컨텍스트를 통해 전달되는 uiTheme이라는 단일 JS 객체를 사용한다는 것에 주의하세요.
By default, this uiTheme object is based on the lightTheme that you can find here.
기본적으로, 이 uiTheme 객체는 lightTheme을 기반으로합니다. (lightTheme는 여기에서 볼 수 있습니다.)
Here’s a list of the library’s components with visual examples.
여기 시각적인 예제가 있는 라이브러리의 컴포넌트 리스트가 있습니다.
6. React Native Material Kit

Although last NPM publish was on Dec 2017, this 4k-stars library is still worth a mention with a basic yet useful set of UI components and themes implementing Google’s MD. Why? because it’s simple, useful and low on surrounding “noise”.
마지막 NPM이 2017년 12월에 발행되었지만, 4천개의 별을 받은 이 라이브러리는 Google의 MD를 구현하는 기본적이지만 유용한 UI 컴포넌트 및 테마로 여전히 가치가 있습니다. 왜냐, 간단하고 유용하며 주변의 “노이즈"가 적습니다.
Due to relatively low maintenance, use with caution.
유지보수가 상대적으로 저조하므로 주의해서 사용하시기 바랍니다.
[xinthink/react-native-material-kit
react-native-material-kit - Bringing Material Design to React Native*github.com](https://github.com/xinthink/react-native-material-kit)
7. Nachos UI

At 1.5k stars Nachos UI is a React Native component library with over 30 customizable components which also work on the web thanks to react-native-web.
1천5백개의 별을 받은 Nachos UI는 30개 이상의 사용자 정의 가능한 컴포넌트가 있는 React Native 컴포넌트 라이브러리로서 react-native-web 덕분에 웹에서 작동합니다.
With jest snapshot testing, prettier and yarn support this carefully crafted library offers a spicy design and a global theme manager. Nice!
Jest snapshot testing을 통해, prettier와 yarn을 지원하고 면밀한 기능 라이브러리로 짜릿한 디자인과 글로벌 테마 매니저를 제공합니다. 좋습니다!
nachos-ui/nachos-ui *nachos-ui - Nachos UI is a React Native component library.*github.com
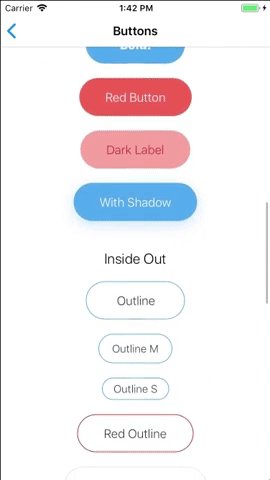
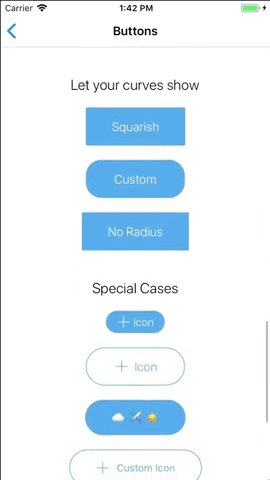
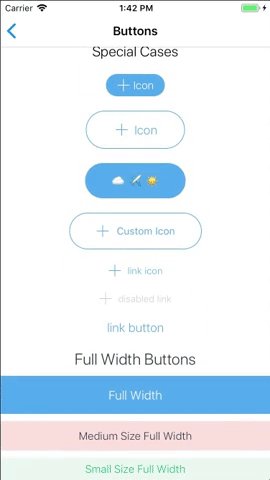
8. React Native UI Library


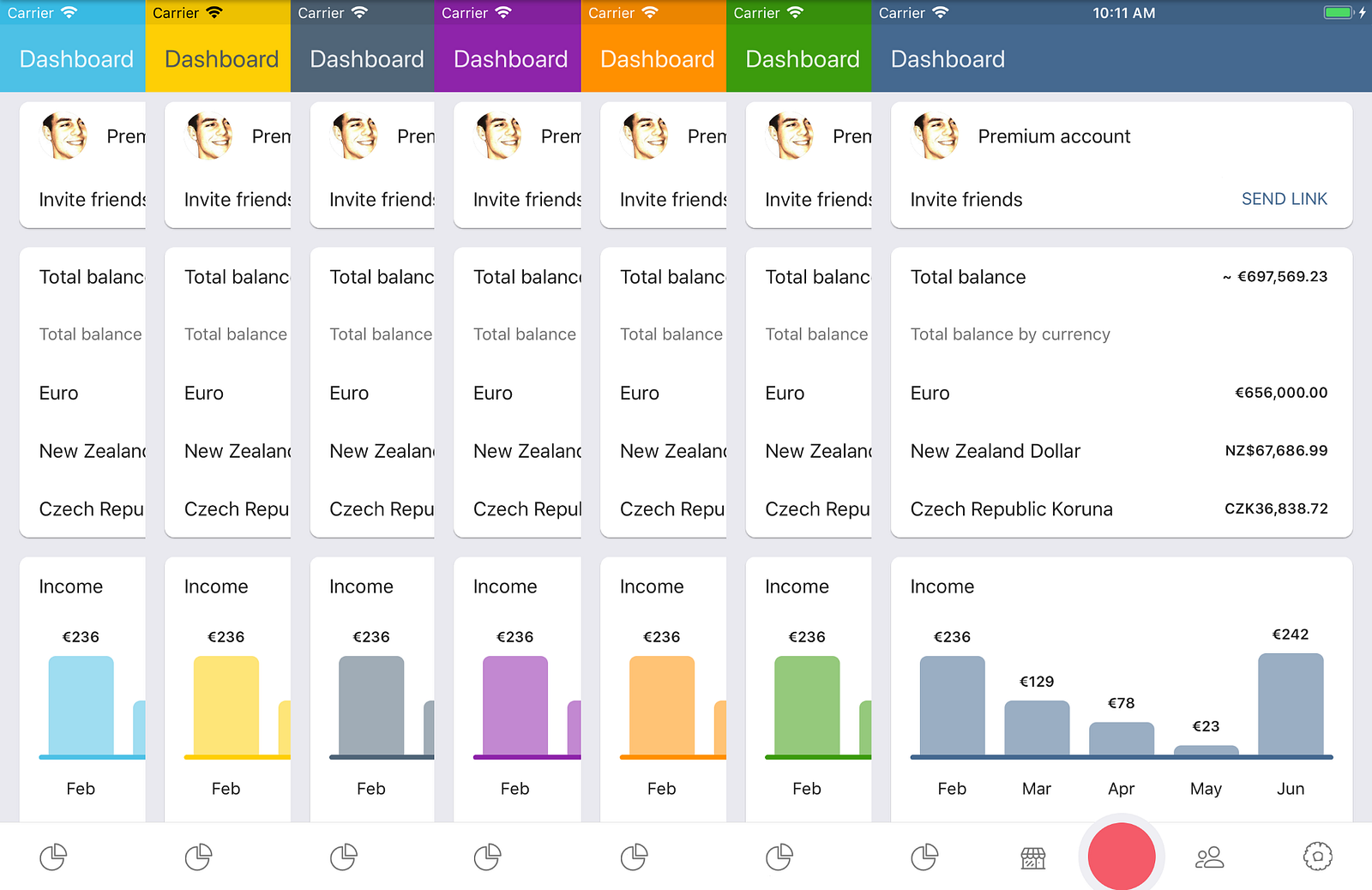
Wix engineering are working on this state-of-the-art UI toolset and component library for React native (demo) which also supports react-native-animatable and react-native-blur out of the box.'
Wix engineering은 react-native-animatable과 react-native-blur을 지원하는 React native용 최신 UI toolset 및 컴포넌트 라이브러리를 개발하고 있습니다.
The library comes with a pre-defined set of style presets (which are translated to modifiers) including Colors, Typography, Shadows, Border Radius and more.
이 라이브러리에는 색상, 타이포그래피, 그림자, 테두리 반경 등 미리 정의 된 스타일 설정 (modifiers로 변환 됨)이 제공됩니다.
Take a look.
한번 살펴보세요.
wix/react-native-ui-lib react-native-ui-lib - UI Components Library for React Nativegithub.com
9. React Native Paper


At nearly 1.5K stars React Native Paper is a cross-platform UI component library which follows the material design guide lines, with global theming support and an optional babel-plugin to reduce bundle-size.
1천5백개의 별을 받은 React Native Paper는 bundle-size를 줄이기위한 선택적인 babel-plugin과 글로벌 테마 지원 material design 가이드 라인을 따르는 크로스 플랫폼 UI 컴포넌트 라이브러리입니다.
Here’s an Expo example app to help you quickly get the idea.
여기 빠르게 아이디어를 얻을 수있는 Expo example app이 있습니다.
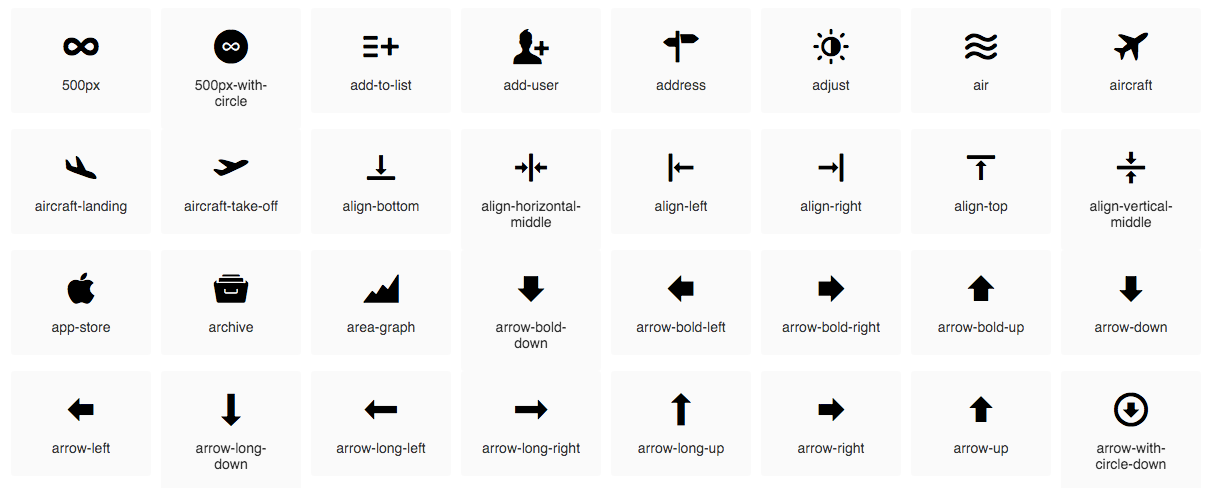
10. React Native Vector Icons

At nearly 10k stars this library is, well, a set of customizable icons for React native with support for NavBar/TabBar/ToolbarAndroid, image source and full styling.
1만개에 가까운 별을 받은 이 라이브러리는 NavBar / TabBar / ToolbarAndroid, 이미지 소스 및 전체 스타일링을 지원하는 React Native용 맞춤형 아이콘 세트입니다.
Unsurprisingly, it’s extremely useful and used by thousands of applications as well as other UI component libraries (like react-native-paper).
놀랄 것도 없이, 이 라이브러리는 매우 유용하며, 다른 UI 컴포넌트 라이브러리 (react-native-paper와 같은) 처럼 수천 가지 응용 프로그램을 사용한다.
The library provides pre-made bundled icon sets out of the box, and here are full examples of all the icons in the library.
라이브러리에는 기본적으로 사전 제작 된 번들 아이콘 세트가 제공되며, 여기 라이브러리의 모든 아이콘에 대한 전체 예제가 있습니다.
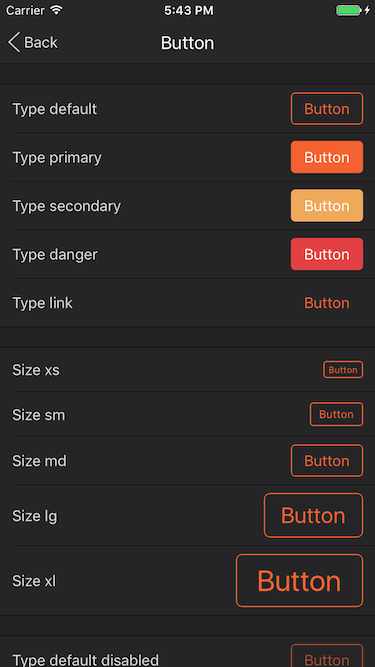
11. Teaset


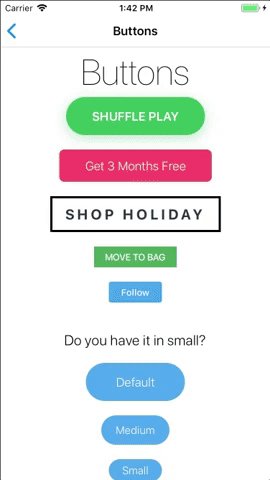
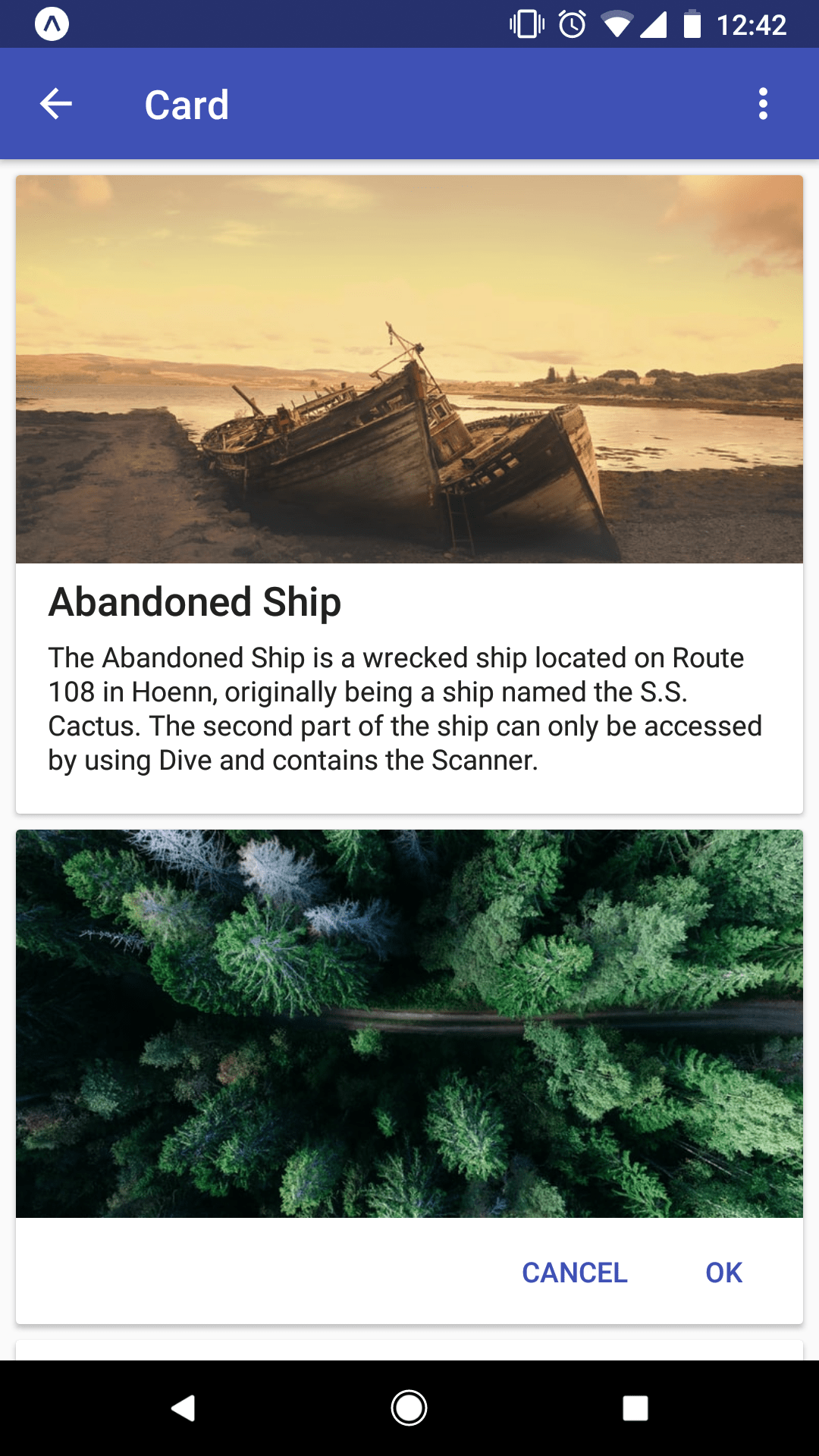
At 1.3k stars Teaset is a UI library for react native with 20+ pure JS(ES6) components, focusing on content display and action control.
1천3백개의 별을 받은 Teaset은 20개 이상의 순수JS(ES6) 컴포넌트와 반응하는 UI 라이브러리입니다. 콘텐츠 표시 및 동작 제어에 중점을 둡니다.
Documentation is scarce (at best), but its simplicity and design captured my eye. Take a look.
문서는 드물게 있지만, 그 단순함과 디자인은 내 눈을 사로 잡았습니다. 한번 보세요.
Honorable mentions
You might also find these useful, but some are unmaintained so use with care.
Trixieapp/react-virgin *react-virgin - The react-native UI Kit you’ve been looking for.*github.com
Trixieapp/react-virgin *react-virgin - The react-native UI Kit you’ve been looking for.*github.com
wix/react-native-calendars react-native-calendars - React Native Calendar Components 📆github.com